Personnaliser les modèles d'affichage des fiches
L'onglet Modèle définit l'affichage ou l'interface des fiches dans la base de données :
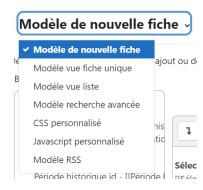
la présentation de la nouvelle fiche [Modèle nouvelle fiche],
la présentation des fiches remplies [Modèle vue fiche unique],
la liste d'affichage des fiches [Modèle liste],
l'affichage pour faire une recherche avancée [Modèle recherche avancée].
Les modèles pour le module Base de données permettent de contrôler le format visuel de l'information lors de la visualisation des listes ou lors de l'édition des données. C'est la même technique du publipostage dans les logiciels tels que Open Office Writer et Microsoft Word.
Remarque :
Les champs ajoutés lors de la création du formulaire sont disponibles dans l'espace Balises disponibles, à gauche de l'écran.
À gauche de l'écran, dans l'espace
Balises disponibles, cliquez sur le(s) champ(s) à intégrer dans le modèle d'une fiche.À droite de l'écran, dans l'espace
Modèle fiche, définissez une mise en page (taille et couleur de la police, disposition sur la page et ordre d'affichage des différents éléments etc.) qui corresponde à vos intentions de mise en page d'une fiche.
Remarque :
Ces espaces se présentent comme un éditeur html.
Exemple : Modèle nouvelle fiche⚓
Exemple : Modèle vue fiche unique⚓
Exemple : Modèle liste⚓
Procédure :
Sélectionnez l'onglet
Modèles, puis cliquez sur la flèche pour sélectionner le modèle d'affichage à modifier.Complément : CSS / Javascript / RSS⚓
CSS personnalisépermet de personnaliser le CSS aux modèles.Javascript personnalisépermet de manipuler la façon dont les éléments sont affichés dans les modèles Liste, Simple ou Ajouter fiche. Fondamentalement, vous devez inclure la partie que vous voulez manipuler dans un élément html nommé. Le nommage est essentiel car il permet d'identifier l'élément à manipuler.Si un de vos modèles HTML requiert CSS afin d'afficher des styles particuliers, vous pouvez les spécifier au niveau du
Modèle RSS.Les autres modèles sont plus classiques dans leur utilisation et leur paramétrage.

Créez l'ossature de votre modèle, puis rajoutez les
Balises disponiblesdans l'éditeur.Dans l'éditeur de texte du modèle :
renseignez les caractères fixes
ajoutez les
balisesen positionnant le curseur dans le texte, puis en cliquant sur la balise
Utilisation des balises⚓
Le contenu de chaque
Champque vous créez pour votre base de données et quelques balises spéciales peuvent être insérés dans des modèles. Les champs ont des formats [[nomduchamp]]. Toutes les autres balises ont le format ##balise##.Pour utiliser les balises dans la boîte du côté gauche, utilisez l'éditeur HTML, placez votre curseur sur la zone de texte de votre cible et cliquez sur la balise de votre choix. Autrement, vous pouvez simplement taper le nom de la balise désirée comme ##ceci## ou comme [[ceci]].